Do you have a website with a phone number listed, but when you click on it nothing happens? What you have is a non-clickable phone number – one that is basic text without any HTML markup. In order to make that phone number place a call when clicked, we need to add a very specific snippet of HTML.
HTML Used to Make Phone Number Click-to-Call
How to Edit Phone Number in a WordPress Page or Blog Post
Though we are using WordPress to demonstrate how to change a phone number to be clickable, the process of editing a page or blog post on most major content management systems is very similar.
#1 Log-in & Navigate to Page/Post
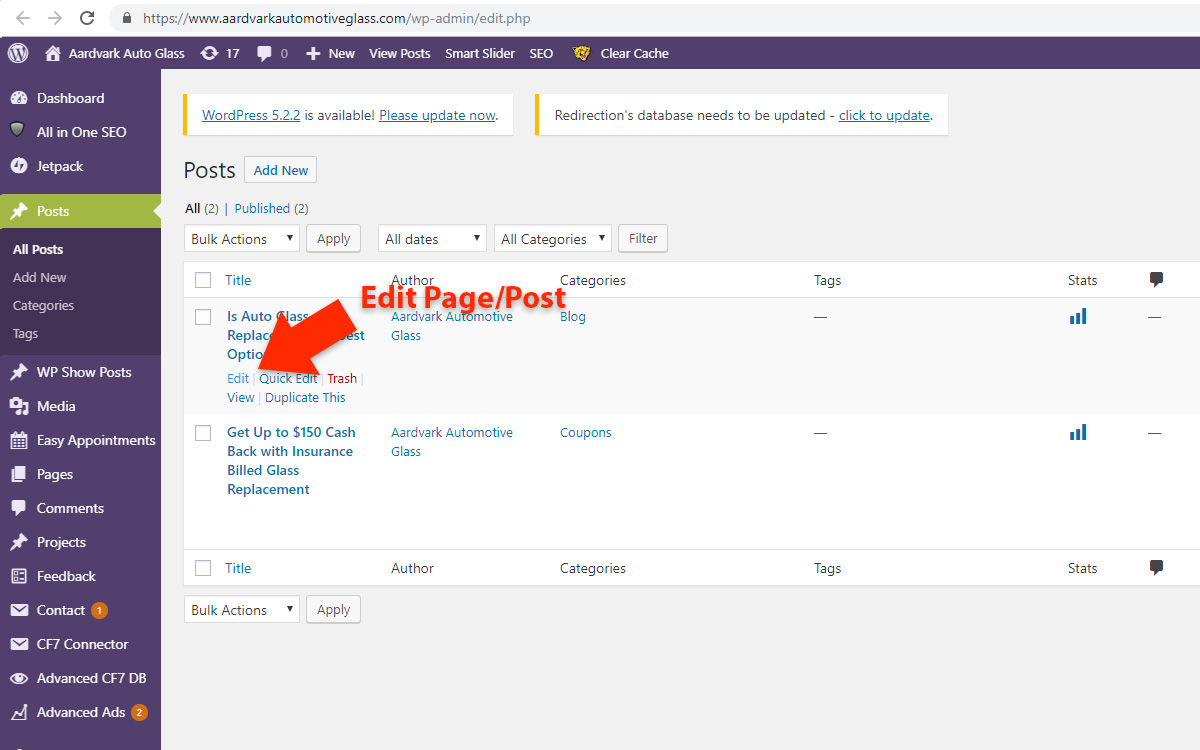
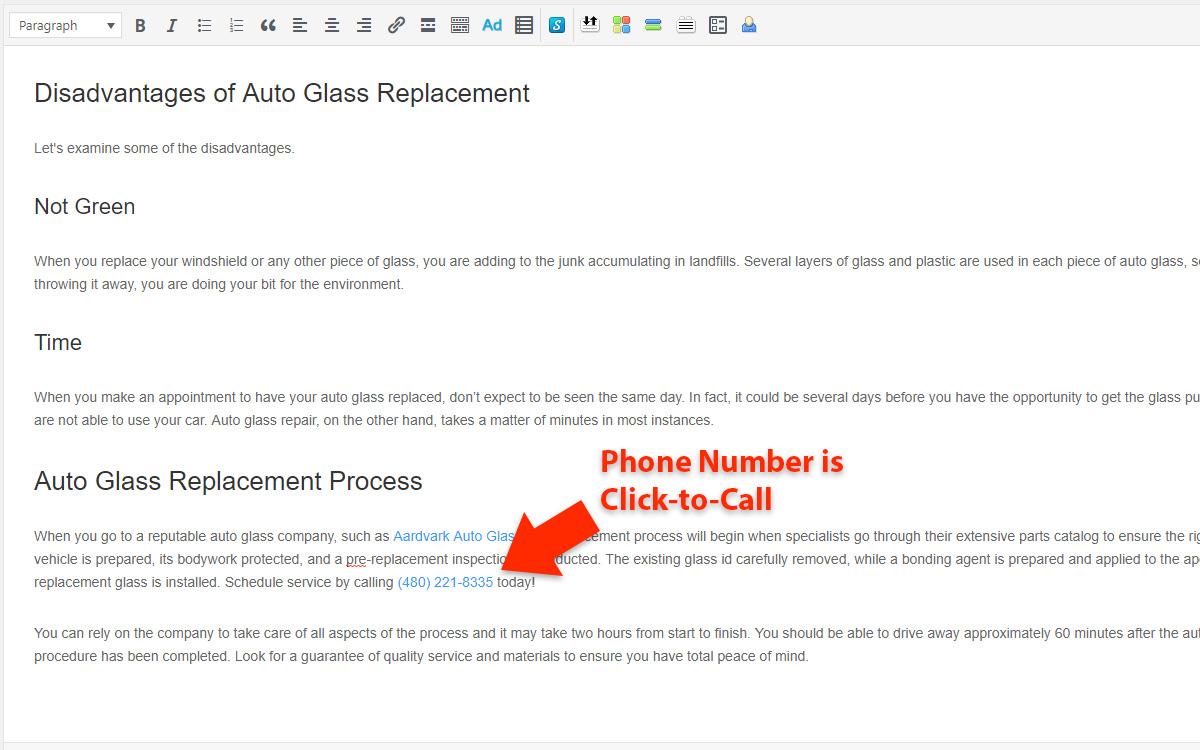
To start, log-in to your website and navigate to the page you want to edit.

#2 Make Sure You are Using the ‘Text’ Editor
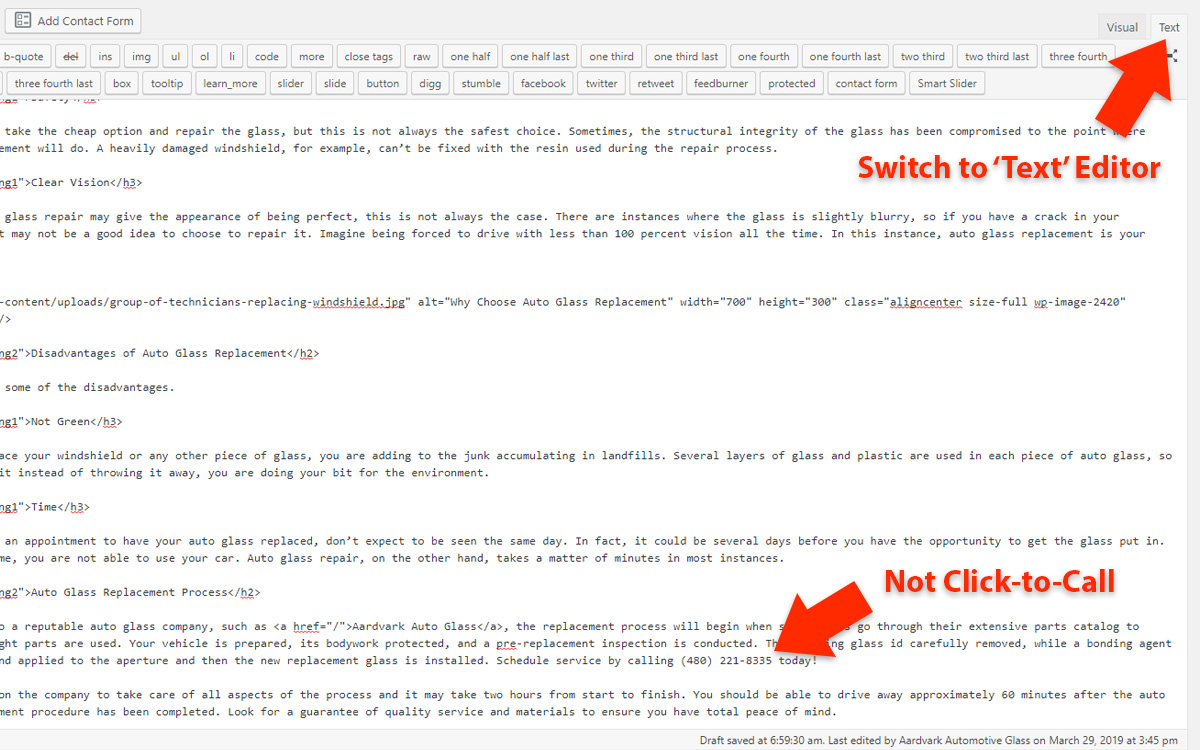
If you’re not already using WordPress’ built-in text editor, click on the “Text” button to switch over from the Visual Editor.


#3 Locate Phone Number & Add HTML Snippet
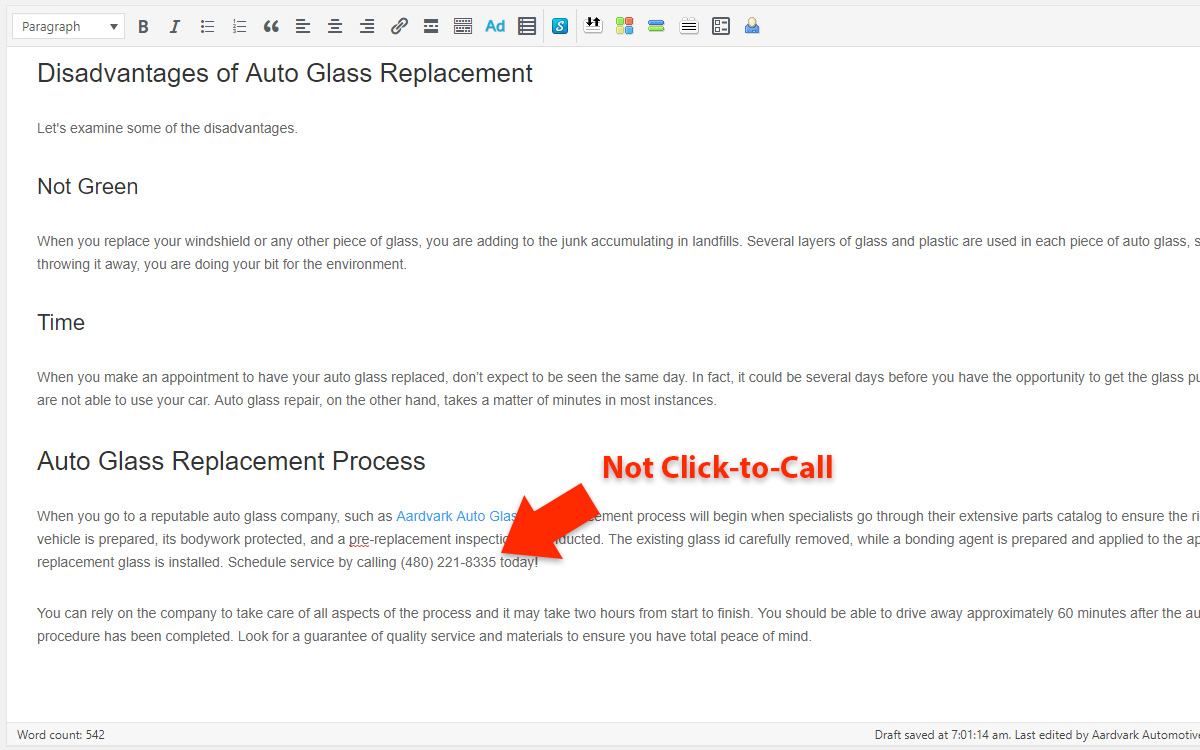
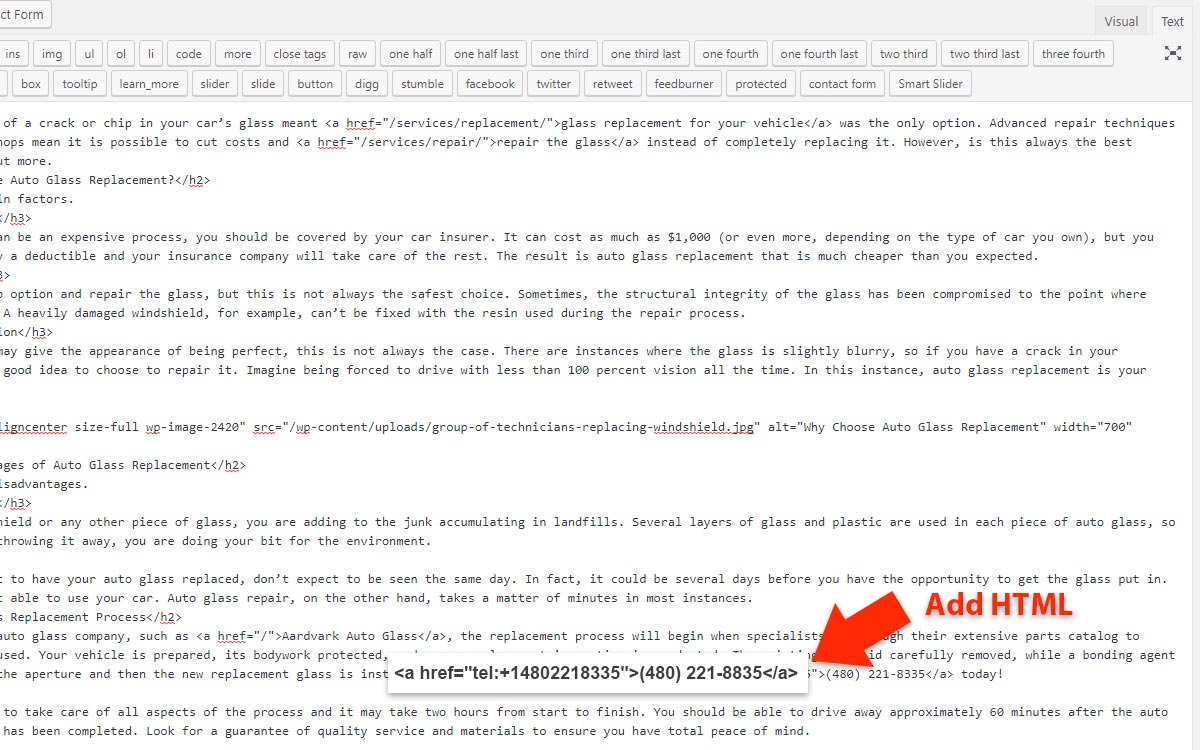
Now that you’re in the ‘Text’ Editor you can add HTML. Locate the phone number you want to be able to call when clicked on via mobile device and add the HTML (above) with your phone number in place of the one currently used.

When you switch back to the ‘HTML’ editor, you should see your number as click-to-call. Similarly, you should see the same thing when viewing the frontend of the webpage.

How to Edit a WordPress Header or Footer
If your unlinked phone number is found on a page or post, we’ve demonstrated how easy it can be to edit that page and modify the number to be clickable. However, what if the number appears in a theme file and/or in a footer widget? Things can become far more complicated if you have to edit a core WordPress PHP file. For the sake of this article, we’re not going to discuss editing core PHP files (after all, if you have the skillset to edit PHP files you should know how to make a number click-to-call).

Change/Add Phone Number to Header via Menu Item
If you don’t have a phone number in your website header, it’s fairly easy to add. Simply head over to ‘Appearance’ > ‘Menus’ (when logged-in to WordPress’ backend). If you already have a custom menu, great! If not, you may need to create a new one.
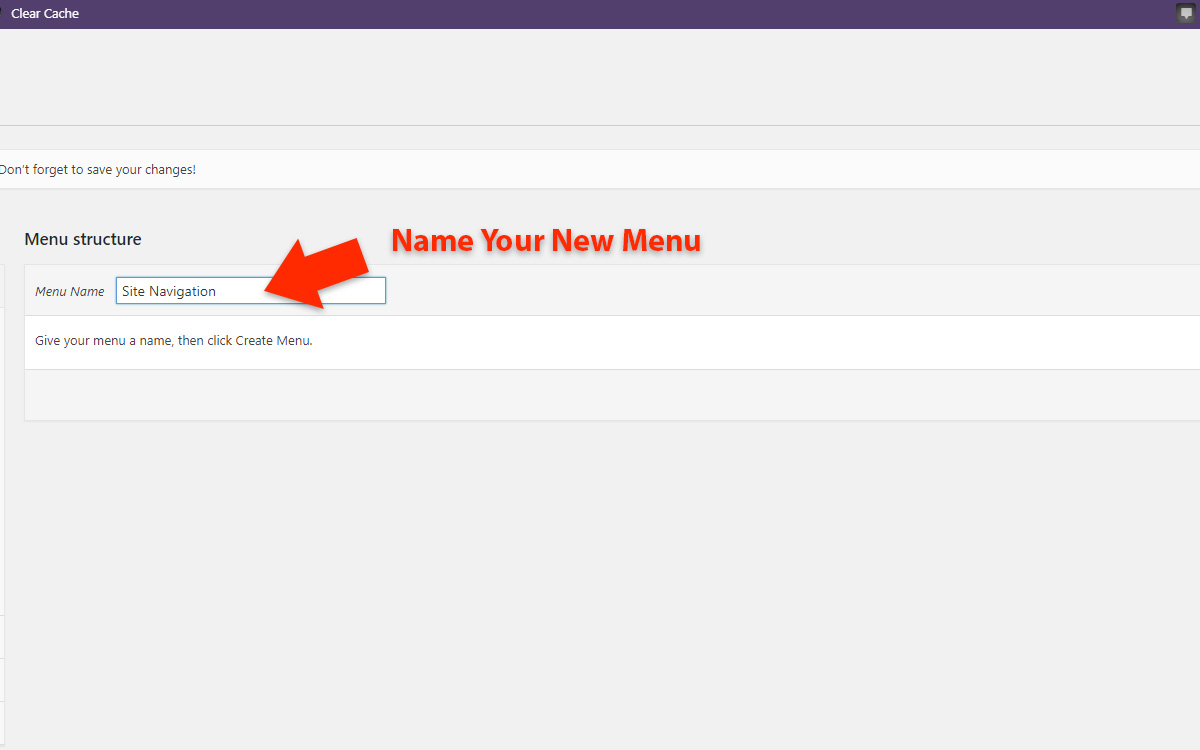
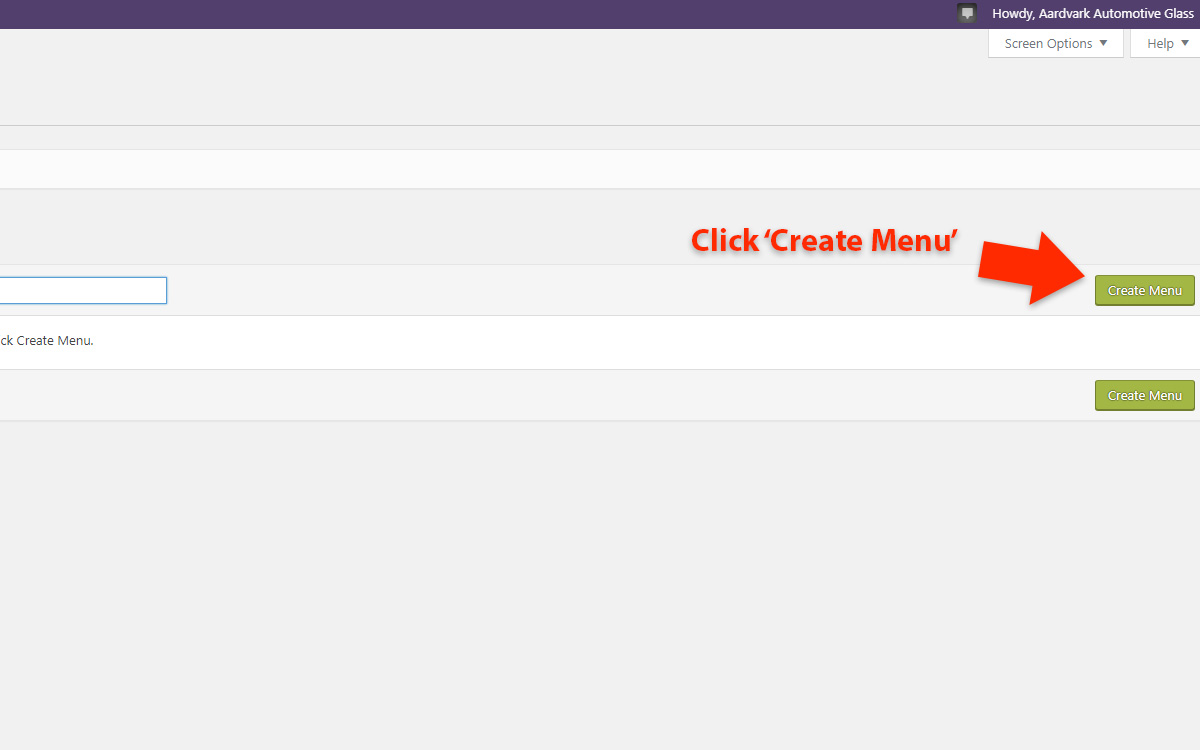
#1 Create a New Menu
If you already have a menu that you want to use, you can skip this step.



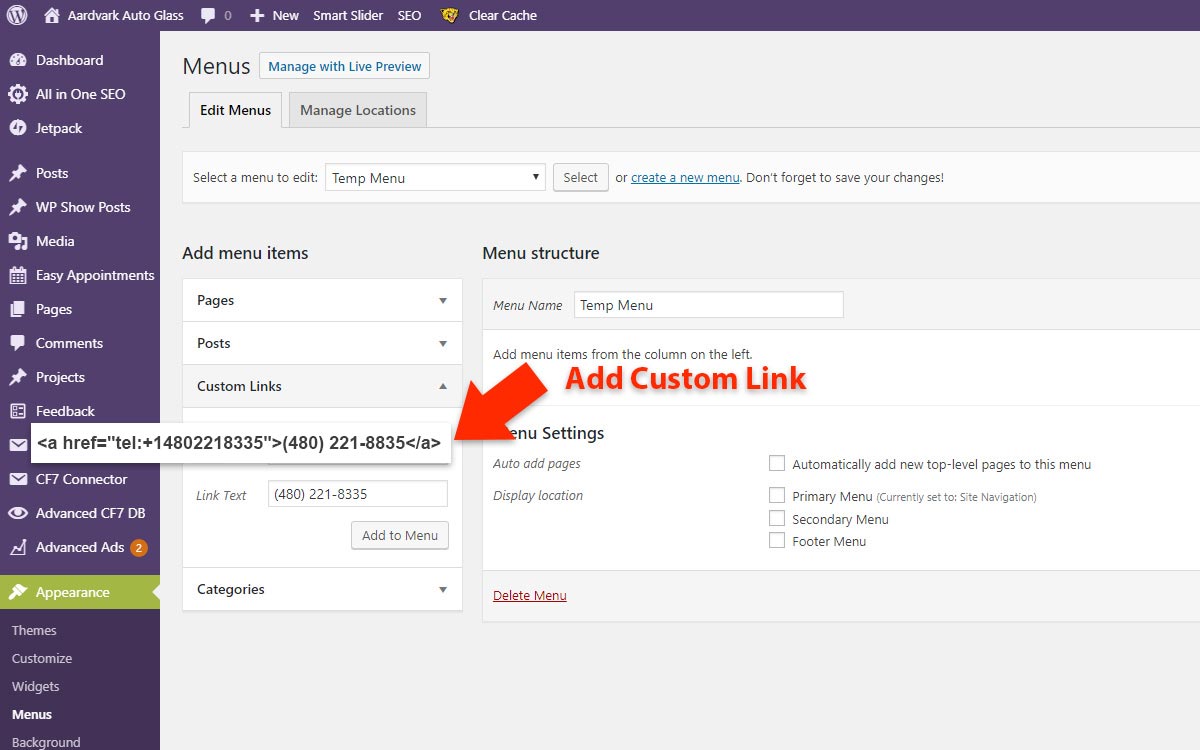
#2 Add a Custom Link to Your Menu
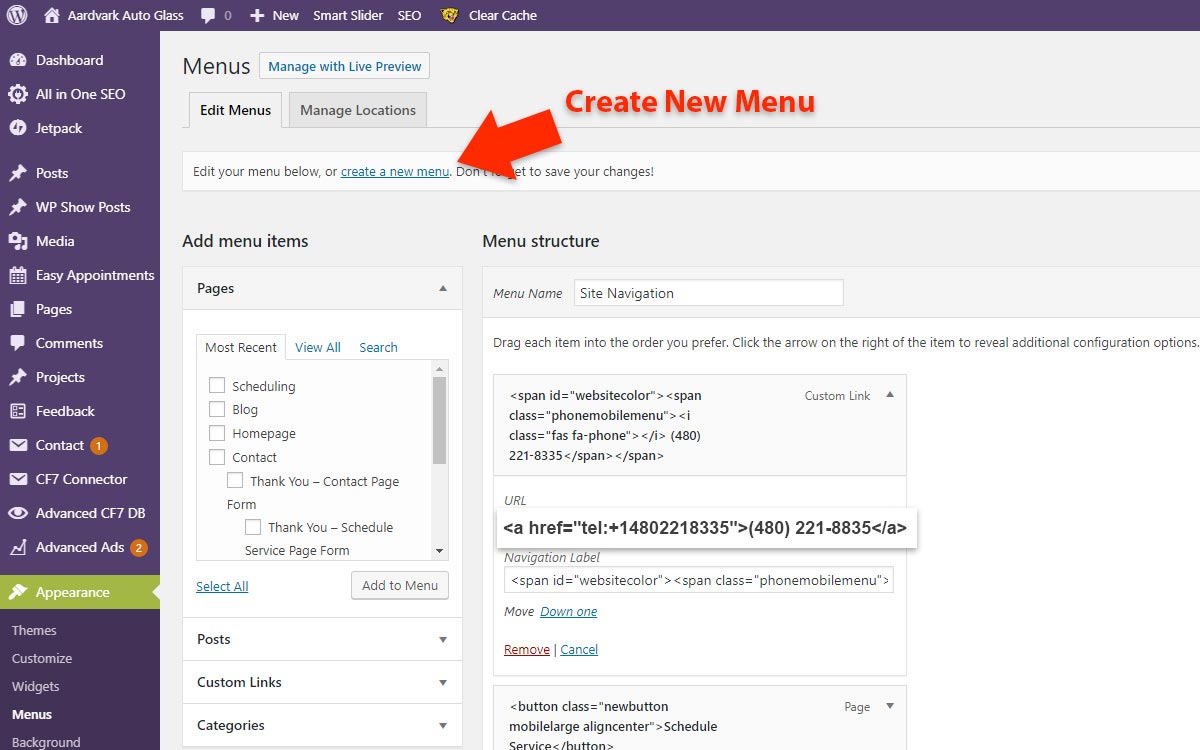
If you want to add a page or blog post to your menu, simply select the page you want to add from the dropdown menu and then click ‘Add to Menu’. Unfortunately, you cannot add a phone number this easily. Instead, you have to add a ‘Custom Link’.
In the ‘URL’ box, replace the “http://” with: tel:+18883235687 (using your phone number and area code).
In the ‘Link Text’ box, add how you want the phone number to appear to users: (888) 323-5687 (for example).
When done, click ‘Add to Menu’ and then ‘Save Menu’ (right side).

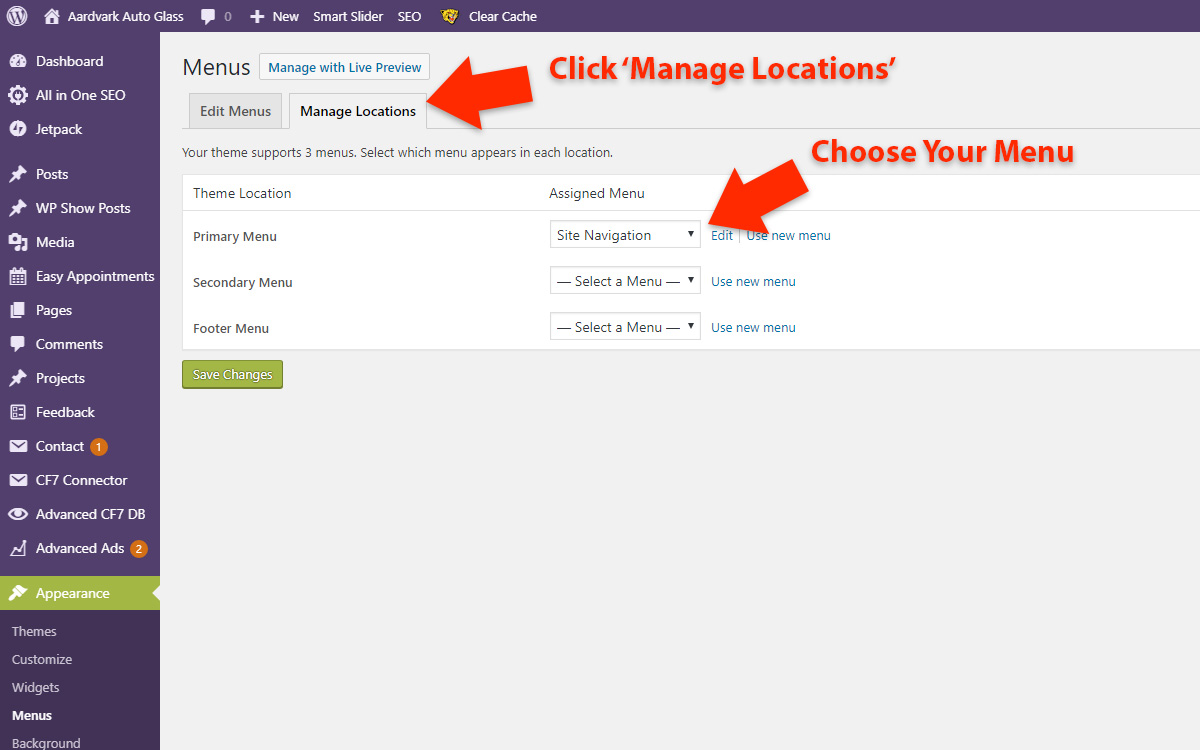
#3 Set Menu as Primary Menu
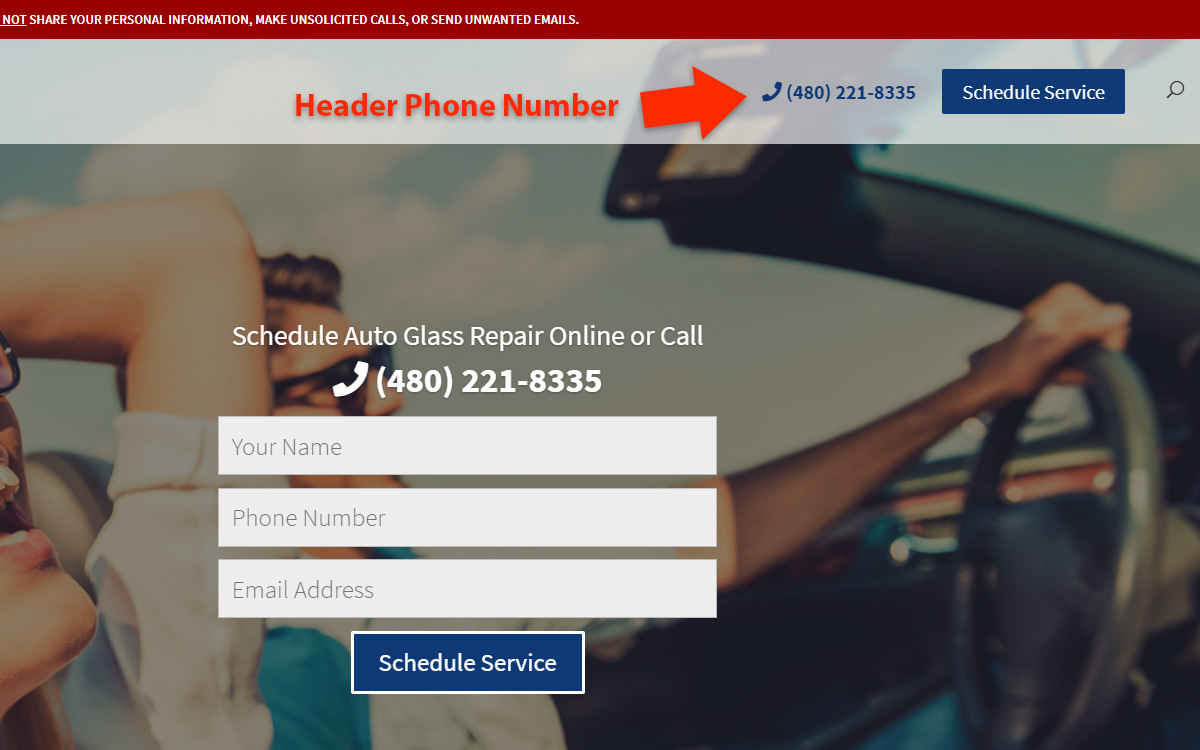
Now that you’ve created your new menu, let’s assign it to the ‘Primary Menu’ spot. When done, click ‘Save Changes’ and you should see your new menu and phone number appear sitewide when you reload the frontend of your website.

Change/Add Phone Number to Footer via Widgets

Not every WordPress theme is designed the same. While most theme makers design their themes and how certain areas are accessed in a very similar manner, your theme may not be so straightforward.
For our demonstration purposes, we are assuming that your WordPress theme is widget ready.
#1 Add a New Footer Widget
In the Divi theme, users have the option to use up to six columns within their footer space (which are labeled in the ‘Widgets’ section of your website (Appearance > Widgets).
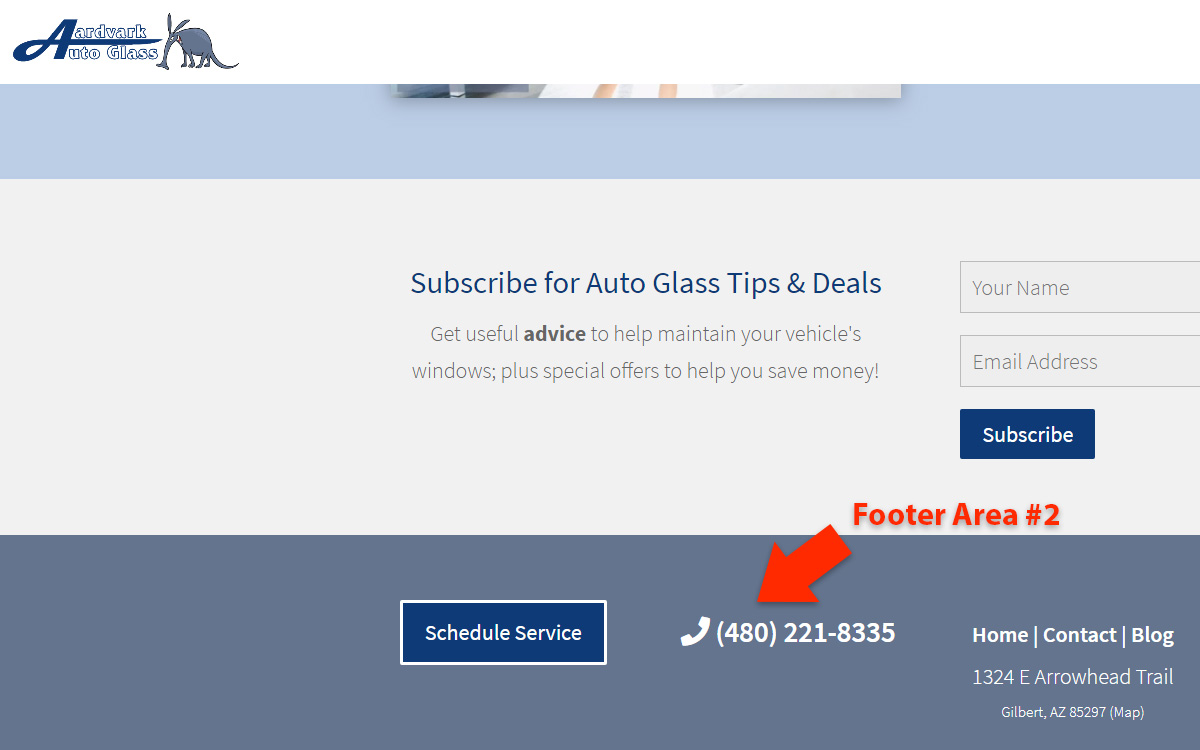
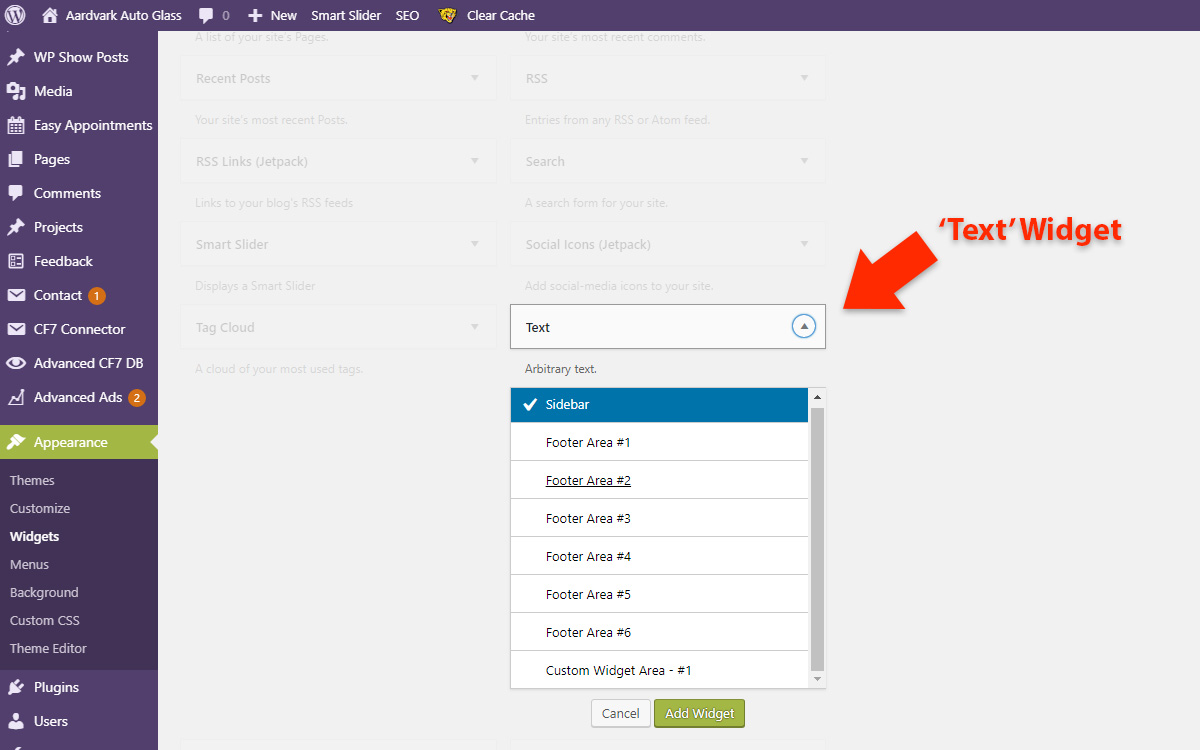
Scroll down the ‘Widgets’ page until you find the ‘Text’ widget and select the Footer Area you want to assign it to (#2 for our example).

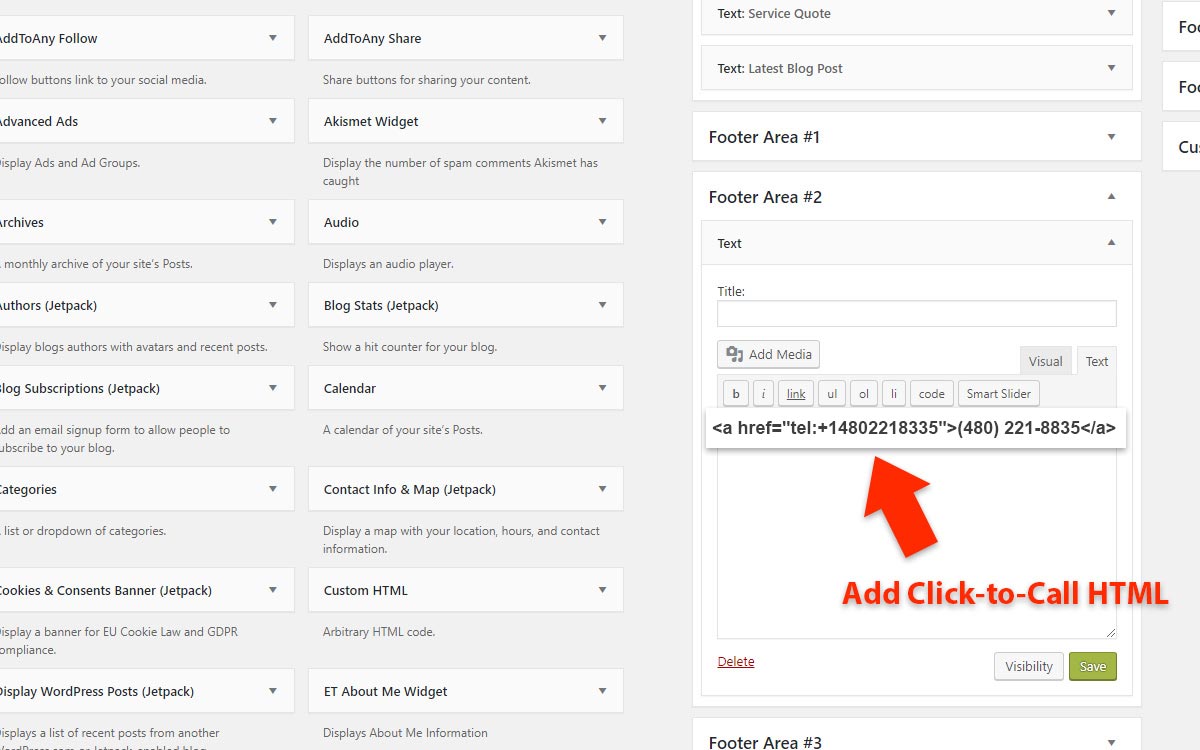
#2 Add Click-to-Call HTML
Just like adding a click-to-call number to a page or post, all you have to do is add the phone number marked up with HTML. When done, select ‘Save’.

When done, you should see your clickable phone number appear sitewide in the footer widget area you choose to use.
Conclusion
While this is a basic overview of how to both edit and add a phone number that can be clicked to a WordPress website, we do encourage you to use the comment form below to ask us any questions you may have. Please note that we did not cover CSS or using icons, like Font Awesome, to style your phone number; however, if you need help with styling your phone number… just ask! If you need the pros to take over, we can do that too! Simply click here to contact our team today.

